[原文发表地址]
[中文原文地址]
[原文发表时间] 2012-12-8 12:53
今年早些时候,,我将它称之为。它能为你创建锁屏,并在上面显示你的姓名和联系号码,以便当你丢失它时,用老办法帮助找到你的手机。无需 GPS,你只须告诉你的同伴有一个小小的奖赏,然后让他们拨打电话。现在你可以下载它,大家无需为任何软件付费,除了为愤怒的小鸟支付 99 美分。但我不痛苦。;)不管怎么说,它非常适用于 Windows Phone 7 和 Windows Phone 7.5 (Mango)。
最近我得到了一个Windows Phone 8 的诺基亚 Lumia 920,因为有了许多新的API和功能供我可以利用-其中很重要的一点是也可以以编程方式设置手机的锁屏,用户将不需要做任何事-我认为是时候来更新它了。
我鼓励你查看博文作为提醒,应用程序可以做什么以及我编写Windows Phone 7.x 版本遇到的问题。
这里是我不得不考虑将应用程序更新到Windows Phone 8的缘由。非常感谢我在诺基亚的朋友在 Skype 上和我一起集思广益,并帮助编写异步代码和解决问题。他的有关博文是非常有用的,特别是他的小巧的 MultiRes 帮助器类。
更新应用程序
首先,很明显,现有的 Windows Phone 7 应用程序可以在Windows Phone 8上正常运行,而无需任何更改。它在 Windows Phone 8 上运行就如同在 Windows Phone 7 的一样。我想要更新它以此来使用新操作系统上的新功能。
将项目升级到 Windows Phone 8
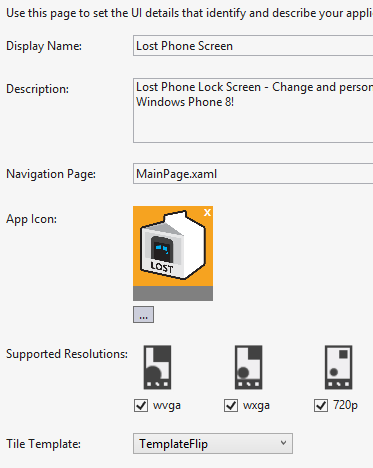
升级是很简单的,我打开旧的项目,然后它提示我升级。我双击 WMAppManifest.xml,并确保重申一些基本设置,像我的应用程序的图标大小和磁贴,以及确认我的应用程序将需要像照片访问等功能。
我确保勾选Supported Resolutions,因为我知道我稍后需要用到它。

保存两个分支VS一个超级项目
我反复地这样做。这是一个升级后的操作系统,但 99%的代码将被共享。然而,已经改变了很多东西,因此我决定在源代码管理中制作一个分支,而不是制作一个单个的生成。老实说,这里有可能没有错误的答案,你可以使用你所习惯的任意东西。如果我喜欢的话,我可以使用CSProj 文件,或者只是制作一个不同的Build Configuration(生成配置)(如 Debug8 和 Debug7等),但我明白我的源代码管理运行得非常好,所以最终我各有一个phone70 和 phone80分支,我在它们之间切换。更有可能的是我将更新 phone80 分支,然后"往后移植"新功能,现在这运作正常,但是我知道,如果我想要的话,我总是可以制作单个生成。
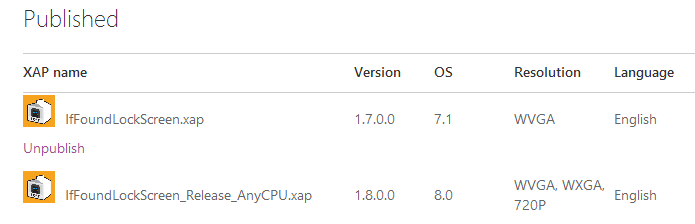
不过,最终我知道我各需要一个Windows Phone 7.x和 Windows Phone 8的生成,但我可以将它们以相同的名称提交到Store,Store会处理好的。如果你的Windows Phone 8 采用一个新的屏幕分辨率,你会获得正确的版本,正如你可以在下面的屏幕快照所看到的。我已经提交了两个 XAP 文件。

新的屏幕分辨率
我在几周前更新了我的应用程序,但我的首个不错的bug 发生在当HTC Windows Phone 设备运行在分辨率 1280 x 720,而不是 1280 x 768上时。它说:我的 lockscreens 被裁剪了! Windows Phone 8 其实有三种屏幕分辨率,:
这些屏幕分辨率是: WVGA (480 × 800 像素),也用在 Windows Phone 7 中;WXGA (768 x 1280 像素),基本上是WVGA的高清版本;和 720 P (720 x 1280 像素),它使用的是与WVGA 和 WXGA不同的长宽比。请注意这些不同的分辨率,请确保在排版屏幕时使用相对的<Grid/>定位,并为不同的分辨率使用不同的媒体资产。
三种屏幕分辨率是其次的,更有趣的是 720 p 是不同的长宽比!原来我在我的代码中做了很多假设,不是屏幕分辨率。我将15:9假设为 800 x 480和 1280 x 768的长宽比,但 16:9 是 1280 x 720 !
我最初的反应是,糟糕,现在我不得不真正思考。
事实证明它其实更简单。在我的所有应用程序的页面中,有一个页面我能够删除其中的XAML 代码,以及硬编码边距和行定义。我其实正在具体化,不让系统本身以最佳方式进行布局。
我删除了所有我硬编码的边距,并使用 "*"RowDefinition来改变了我的网格,"这意味着"其他的空间"是像这样的:
...
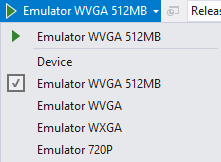
首个RowDefinition 填充了内容的大小,第二只是占据了其余部分。这让我的页面在每个分辨率的屏幕上看起来都很不错,并很容易测试,因为我可以只是改变模拟器下拉列表来选择不同的分辨率:

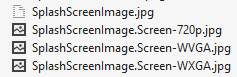
然而,在这些新的分辨率中,我改变了我原先单一的 SplashScreenImage.jpg来包括每一个用于命名为 SplashScreenImage.Screen-720p.jpgSplashScreenImage.Screen WVGA.jpg 和 SplashScreenImage.Screen-WXGA.jpg的这三个分辨率。你会发现你至少一半的时间在做 (不论是苹果、 Windows 还是 Android)移动应用程序获取 PNG和图稿文件纠正)。

我不得不 (选择)在App上的一个地方硬编码(我可以质疑 Application.Current.Host.Content.ScaleFactor.Application.Current.Host.Content.ActualHeight 和 Application.Current.Host.Content.ActualWidth 是正确的)。我有个很特别的自定义裁剪图像控件,需要特殊处理的 720p 案例,可能由于我在XAML上技能的缺乏。它告诉我只有最前卫的边缘情况需要这样做,通常这是像素完美锁定屏幕的创作中,所以你的汗可能一点都不会白流。
新的锁屏API
最后,我的应用程序可以更新锁屏,而无需用户手动干预。这是我的首要要求,大家都以为是我的错,该功能并不存在。其实它已经被添加到Windows Phone 8中。
如果你的应用程序想要更改锁屏,它必须得询问一次,并获得许可。它必须提供"当前锁屏供应商"。如果以上条件符合,它就会请求访问权限,然后设置锁屏。
if (!LockScreenManager.IsProvidedByCurrentApplication)
{ LockScreenRequestResult result = await LockScreenManager.RequestAccessAsync();
if (result == LockScreenRequestResult.Granted)
{ SetAsWallpaper(filename);
}
}
else
{ SetAsWallpaper(filename);
}
SetAsWallpaper 只是一个关于LockScreen.SetImageUri() 的帮手。
private void SetAsWallpaper(string filename)
{ string realPath = "ms-appdata:///local/" + filename;
Debug.WriteLine(realPath);
//Debug.WriteLine(ApplicationData.Current.LocalFolder.Path);
LockScreen.SetImageUri(new Uri(realPath, UriKind.Absolute));
}
这就是它。可爱而简单。但是。
使用异步 API时一个非常重要的提醒
在 Windows 8 和 Windows Phone 8 中(由于 Windows 8 magic dust是位于Windows Phone 8) ,一切都是关于异步和非阻塞 API。之前我只是保存了壁纸,除了等待你别无选择。现在所有的底层 API都是异步的(非阻塞),作为开发人员,我们有await /async 关键字来使事情变得简单,对吧?
当然,我的第二个可爱的 bug在当大家多次点保存按钮时出现了。因为一切都是无阻塞的,这将关闭许多保存请求,然后最终它们将碰撞文件系统,然后出现"访问被拒绝"。
我想要保护访问这种共享的资源,但我不想锁定UI。,可能会构建到他的的Windows Phone SDK 中(至少它是存在的,除非我们漏掉它?)。此帮助器让我们在使用熟悉的using{} 块的情况下,在哪里使用异步和等待,什么时候使用 lock() {} 块。
正如Michael所指出的,你不能这样做,因为你不能在一个锁中等待。
lock (this)
{ FileHandle file = await FileHandle.OpenAsync();
await file.WriteAsync(value);
file.Close();
}
但有了此帮助器,你可以执行此操作:
using (var section = await _criticalSection.EnterAsync())
{ FileHandle file = await FileHandle.OpenAsync();
await file.WriteAsync(value);
file.Close();
}
我就是这样做的。
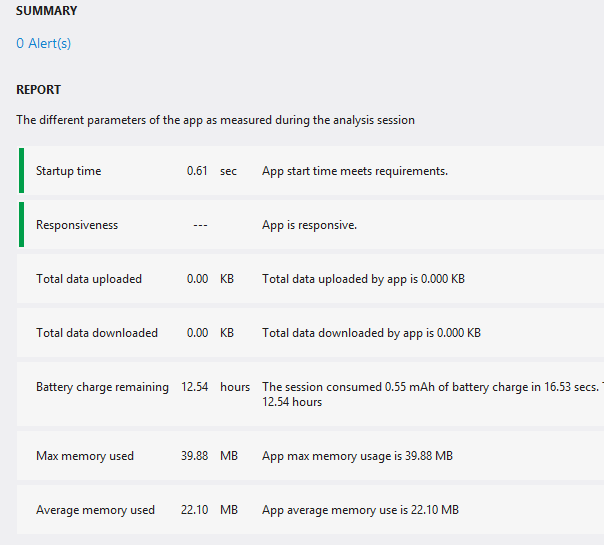
分析
当你完成时,请确保你运行 Windows Phone Application Analysis工具查看你的应用程序的情况。它使用太多内存了吗?使用完电池了吗?它是在一秒内启动的吗?

这是令人神奇的东西。让你不用为你的App费劲心血,甚至让你不用配置你的App提交你的应用程序和提交两个版本时需要记住的新东西
我在 Windows Phone 7 版本中修正了一些 bug、更改了该 XAP 版本号,作为一个小的升级提交了它。拥有Windows Phone 7.X 版的人将会得到提示来更新他们的应用程序。此版本中,正如你所记住的,不会自动更新锁屏,因为它不能。
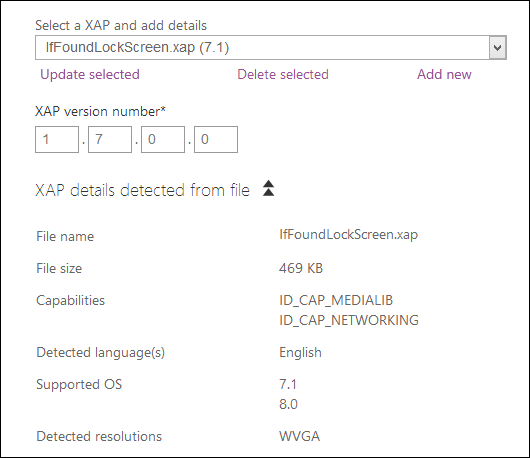
进入Phone Marketplace,并从仪表板中点击Update App。在我的更新之前,Marketplace显示的是 7.1版本的应用程序:

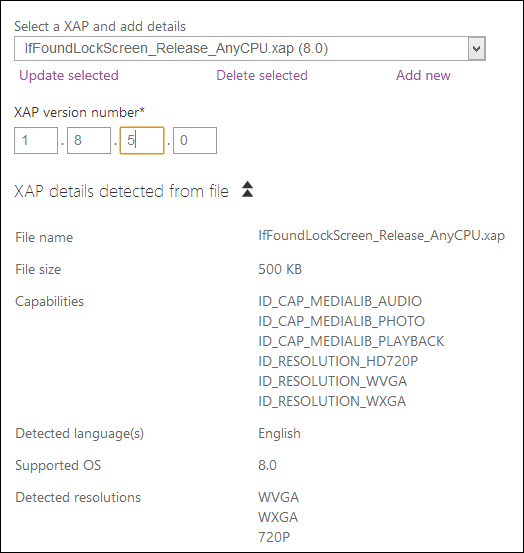
点击Update selected,上传我刚创建的面向XAP 的新Windows Phone 7.1。上传后我,更改下拉列表,并上传 Windows Phone 8 XAP。我确保要上传发布一个Release XAP 和"AnyCPU"版本这两种情况。

我一直保存 Windows Phone 8 的几个版本好让我自己清楚。这对于我来说是有意义的,它帮助我记住什么是"最新"的,即使它只在意新版本会比以前的版本更高。
请务必检查你的所有文本、说明和图标,以确保它们是正确的。
花时间编码vs花时间编辑 PNG
上天作证,与编码相比,我发誓我花了更多的时间玩弄截图和PNG。
事情是这样的:手机应用程序开发完全是有关屏幕截图和图标的。
有这么多的分辨率、资产和不同的方案供你的应用程序展示,所以值得在 PhotoShop 或者上花费一些时间。其实,我所有的工作都是在 Paint.NET中完成的。
因为有三种分辨率,您需要注意你需要三套屏幕截图!幸运的是有内置到Emulator中的截图工具, Windows Phone 还支持(最终)通过按电源 + Windows 键在设备中截屏。
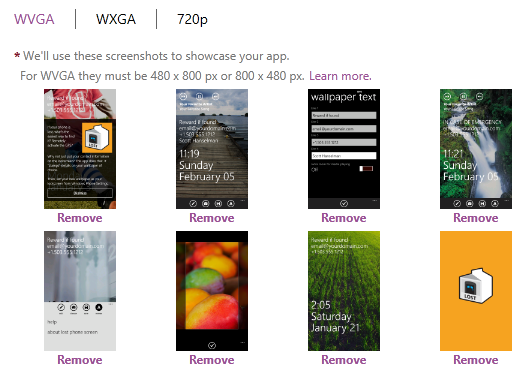
从marketplace中提交可能不那么明显,但您需要单击 WXGA 和 720 p ,然后为每个上传单独截图!否则您的潜在用户不会看到你的应用程序在其设备上的情况。很枯燥,但至关重要。

说真的,这成了资产管理活。以 Jpg 和 Png 文件夹填充而告终,仅保留了一些合理的文件命名约定。

你最终会有至少 24 张截图(3 x 8)加上三个初始屏幕,几个图标尺寸,你还会想要在黑暗和明亮的主题上测试。
结论
最后,它将为你的用户无缝地衔接。拥有Windows Phone 8 的人将从WP8 XAP 中获取更新, Windows Phone 7.x的人将从WP7-built的 XAP 中获取。这整件事花了约 3个小时,大部分时间都在处理屏幕截图。